JTextPane은 Java Swing 라이브러리에서 제공하는 텍스트 편집 컴포넌트로 다양한 형식의 텍스트를 표시하고 편집할 수 있는 강력한 기능을 제공합니다. 단순한 텍스트 출력에 그치지 않고 스타일링, 하이퍼링크, 이미지 삽입 등도 지원하여 복잡한 텍스트 기반 사용자 인터페이스를 구축할 수 있습니다.
JTextPane은 JTextArea와 유사하지만 더 확장된 기능을 제공합니다. JTextArea가 기본적인 텍스트 입력과 출력만 처리하는 반면 JTextPane은 StyledDocument를 기반으로 텍스트의 특정 부분에 서로 다른 스타일을 적용할 수 있습니다. 굵은 글씨나 기울임, 밑줄뿐 아니라 글꼴 색상과 크기 조정도 자유롭게 설정할 수 있으며 이미지와 하이퍼링크도 삽입할 수 있어 보다 풍부한 표현이 가능합니다.
이 글에서는 JTextPane의 기본 사용법과 함께 텍스트 스타일을 적용하는 방법을 다루겠습니다.
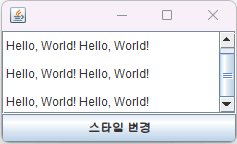
JTextPane은 다양한 텍스트를 입력하고 표시할 수 있는 강력한 컴포넌트지만 스크롤 기능은 기본적으로 제공하지 않습니다. 따라서 텍스트가 컴포넌트의 크기를 초과하면 초과된 내용은 화면에 표시되지 않게 됩니다.
이러한 문제를 해결하려면 JTextPane을 JScrollPane으로 감싸서 외부에서 스크롤 기능을 추가해주어야 합니다. 이렇게 하면 텍스트가 많아지더라도 사용자가 스크롤을 통해 전체 내용을 손쉽게 확인할 수 있습니다.
텍스트 스타일 적용 방식은 문서나 애플리케이션에서 특정 텍스트에 시각적 효과(예: 굵게, 기울임, 밑줄, 색상 등)를 추가하여 강조하거나 의미를 구분하는 방법을 말합니다. 사용자는 보통 선택한 텍스트나 이후 입력할 텍스트에 스타일을 적용하며 이는 가독성을 높이고 정보를 효과적으로 전달하는 데 도움을 줍니다.
- 입력 전에 스타일 미리 설정
- 선택한 텍스트에 스타일 변경
JTextPane에서는 StyleConstants.setBold 메서드를 활용해 텍스트에 굵은 스타일을 적용할 수 있으며 중요한 단어나 제목 강조할 문장을 시각적으로 돋보이게 할 때 유용합니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.setItalic 메서드를 활용하여 선택한 텍스트나 새로 입력할 텍스트에 기울임 스타일을 적용할 수 있습니다. 기울임 스타일은 텍스트를 오른쪽으로 약간 기울여 강조하거나 인용문이나 특별한 의미를 가진 단어를 시각적으로 구분하는 데 사용되며 문서나 애플리케이션에서 가독성을 해치지 않고 특정 단어를 돋보이게 하는 효과적인 방법입니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.setUnderline 메서드를 사용하여 텍스트에 밑줄 스타일을 적용하며 이를 통해 선택한 텍스트나 새로 입력할 텍스트에 밑줄을 추가해 강조할 수 있습니다. 밑줄은 텍스트 아래에 선을 추가해 중요한 정보를 시각적으로 구분할 때 사용되며 주로 링크나 강조가 필요한 내용을 표시하는 데 활용됩니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.setStrikeThrough 메서드를 사용해 텍스트에 취소선 스타일을 적용할 수 있으며 이는 텍스트를 가로지르는 선을 추가해 더 이상 유효하지 않거나 삭제된 내용을 시각적으로 표현할 때 유용합니다. 주로 수정 사항이나 변경된 정보를 강조하거나 문서 내에서 내용을 구분할 때 사용됩니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.setSuperscript 메서드를 사용해 텍스트에 윗첨자 스타일을 적용할 수 있으며 이를 통해 수학식의 제곱이나 지수 화학식의 원자번호 각주나 인용과 같은 내용을 일반 텍스트보다 위로 띄워 표현할 수 있습니다.
예를 들어 "x²"처럼 텍스트 내에서 숫자나 문자를 위로 띄우는 데 유용하게 사용할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.setSubscript 메서드를 사용해 텍스트에 아래첨자 스타일을 적용할 수 있습니다. 이 기능은 주로 화학식의 분자 구조나 수학식의 하위 첨자처럼 텍스트를 기준선 아래에 위치시켜야 하는 경우에 유용합니다.
예를 들어 "H₂O"에서 숫자 "2"를 아래로 위치시켜야 할 때 이 스타일을 사용하면 화학식이 더 정확하고 읽기 쉬운 방식으로 표현됩니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서 색상은 텍스트의 글자 색상과 배경 색상을 설정할 수 있는 기능을 제공합니다. 색상은 SimpleAttributeSet 객체를 사용하여 설정할 수 있으며 텍스트의 스타일을 강조하거나 배경 색을 변경하여 가독성을 높일 수 있습니다.
- 입력 전에 스타일 미리 설정
- 선택한 텍스트에 스타일 변경
글자 색상은 StyleConstants.setForeground() 메서드를 사용하여 설정할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

배경 색상은 StyleConstants.setBackground() 메서드를 사용하여 설정할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

Java의 JTextPane 같은 텍스트 컴포넌트에서는 문단 단위로 텍스트 정렬을 설정할 수 있으며 StyleConstants 클래스를 사용해 정렬 방향을 지정합니다.
- 입력 전에 스타일 미리 설정
- 선택한 텍스트에 스타일 변경
JTextPane에서 왼쪽 정렬은 별도의 설정 없이 기본적으로 적용되는 가장 일반적인 텍스트 정렬 방식입니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서 가운데 정렬은 문단의 각 줄을 가로 중앙에 맞춰 배치하는 정렬 방식입니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서 오른쪽 정렬은 텍스트를 문단의 오른쪽 끝에 맞춰 배치하여 오른쪽 경계에 맞춰 정렬된 형태로 표시됩니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane에서는 StyleConstants.ALIGN_JUSTIFIED를 사용해 양쪽 정렬을 지정할 수 있지만 실제로 글자를 화면에 표시하는 기능이 이를 제대로 처리하지 못해 정렬 효과가 잘 보이지 않거나 적용되지 않는 경우가 많습니다.
Swing이 글자를 표시할 때 사용되는 HTML이나 StyledDocument 기반의 방식은 양쪽 정렬에 필요한 ‘단어 사이 간격 조절’ 기능을 기본적으로 지원하지 않기 때문에 정렬 효과가 제대로 적용되지 않을 수 있습니다.
텍스트의 여백은 문단이나 줄 주변에 공간을 주어 가독성을 높이고 문서의 구조를 정돈하는 데 사용됩니다. 왼쪽과 오른쪽 여백은 문단의 좌우 위치를 조절하며 첫 줄 들여쓰기는 문단의 시작을 구분하는 데 효과적입니다. 위쪽과 아래쪽 여백은 문단 사이의 간격을 조절해 시각적인 여유를 주고 내용 간의 구분을 명확히 해줍니다.
- 입력 전에 스타일 미리 설정
- 선택한 텍스트에 스타일 변경
왼쪽 여백은 문단 전체를 기준으로 왼쪽 여백을 설정하여 첫 줄뿐만 아니라 모든 줄을 오른쪽으로 일정 거리만큼 밀어내는 방식으로 문단을 구분하거나 시각적으로 강조할 때 유용하게 사용됩니다.
JTextPane에서는 StyleConstants.setLeftIndent() 메서드를 사용하여 왼쪽 여백을 적용할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

실행 결과를 시각적으로 더 명확하게 보여주기 위해 텍스트를 오른쪽으로 정렬했습니다.
오른쪽 여백은 문단 전체를 기준으로 오른쪽 여백을 설정하여 모든 줄의 끝부분을 왼쪽으로 일정 거리만큼 들여쓰는 방식입니다. 이 설정은 문단의 너비를 조절하거나 텍스트의 오른쪽 끝을 시각적으로 정돈할 때 유용하게 사용됩니다.
JTextPane에서는 StyleConstants.setRightIndent() 메서드를 사용하여 오른쪽 여백을 적용할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

첫 줄 들여쓰기는 문단의 첫 번째 줄만 일정 거리만큼 들여쓰는 방식입니다.
JTextPane에서는 StyleConstants.setFirstLineIndent() 메서드를 사용하여 첫 줄 들여쓰기를 적용할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

위쪽 간격은 문단의 상단에 여백을 추가하는 방식으로 문단이 다른 텍스트나 요소들과 구분되도록 도와줍니다.
JTextPane에서는 StyleConstants.setSpaceAbove() 메서드를 사용하여 위쪽 간격을 조절할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

아래쪽 간격은 문단의 하단에 여백을 추가하여 문단과 그 아래에 위치한 텍스트나 요소들 간의 공간을 설정하는 방식으로 문단 간 구분이나 여유 공간을 확보하는 데 유용하게 사용됩니다.
JTextPane에서는 StyleConstants.setSpaceBelow() 메서드를 사용하여 아래쪽 간격을 조절할 수 있습니다.
- 입력 전에 스타일 미리 설정

- 선택한 텍스트에 스타일 변경

JTextPane은 Java Swing에서 텍스트와 이미지를 함께 표현할 수 있는 서식 지원 컴포넌트로 문서나 애플리케이션에 시각적인 요소를 추가할 수 있습니다. 정적인 이미지뿐만 아니라 동적인 움짤(GIF)도 삽입할 수 있으며 이를 위해 SimpleAttributeSet과 StyleConstants.setIcon() 메서드를 활용합니다. 다만 삽입하는 이미지나 움짤의 크기가 너무 크거나 작으면 화면에 적절히 표시되지 않을 수 있으므로 상황에 맞게 리사이즈하거나 적절한 크기를 선택하는 것이 좋습니다.
- 입력 전에 이미 미리 설정

- 버튼 클릭 시 이미지 삽입

'JAVA' 카테고리의 다른 글
| [JAVA] 주석의 모든 것 (6) | 2025.05.18 |
|---|---|
| [JAVA] BasicScrollBarUI를 활용한 JScrollBar 커스터마이징 (41) | 2025.05.01 |
| [JAVA] JScrollPane 커스텀마이징 1 (177) | 2025.04.22 |